Read the American Widget Case Study Overview Human Resources
What I've learned from designing an HR organisation — a UX case report
PeopleSpheres is a Paris-based outset-up and a platform that centralizes all kinds of HR modules . Information technology helps 60 minutes directors manage the entire company's human resource on the same platform, and streamline communication and workflow betwixt employees and managers.
I entered this startup every bit an intern designer in early 2018, redesigned the website and optimized the SaaS itself. And so equally a freelance designer, I continued to optimize product experience and help in functional development.
Feel gratuitous to check out the visual design >> and the website >>
In the past y east ar, the company has experienced major events such as strategic adjustments, logo replacement, and product iteration. Finally, this product has gradually matured. Then, it'south time to write something to come up to a conclusion and share what I've learned from this experience.
In this article, I volition focus on six aspects: user need analysis, functional design, role-based admission control, feel optimization, platform onboarding guide, and design system.

00 — Start with a brief introduction
PeopleSpheres is a platform that integrates various 60 minutes modules. Administrators tin can add different HR modules according to their visitor's needs.

With a central database, the platform also helps automate and centralize notifications, self-service, reporting, and direction organization.

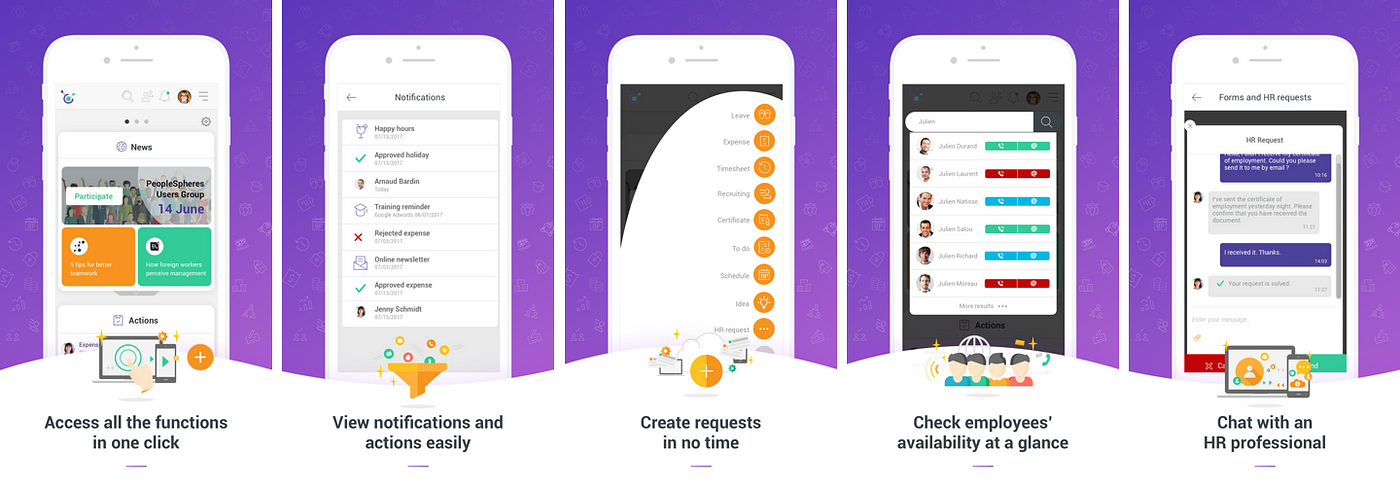
Our web app integrates all the features, while the mobile app offers some simplified daily-utilize functions.
01 — User demand analysis
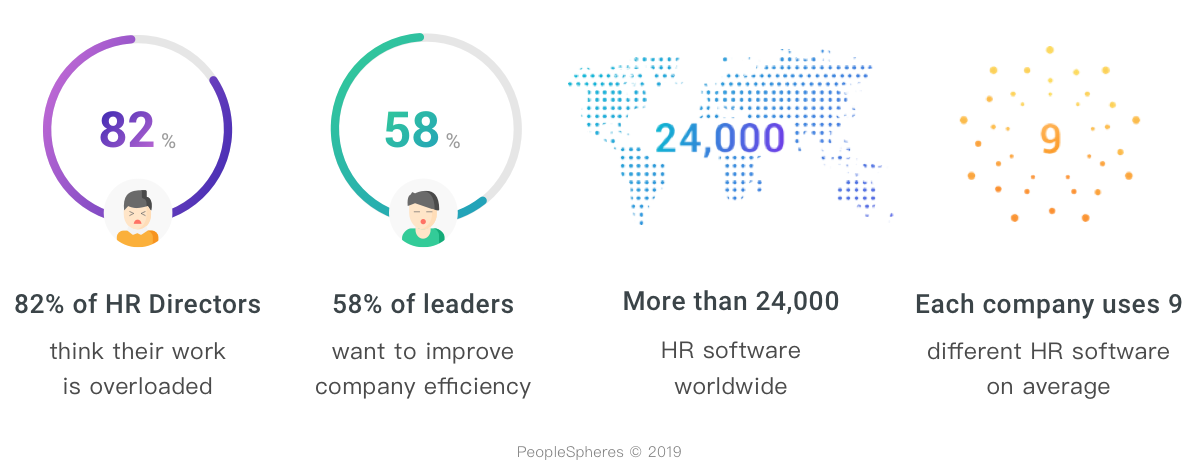
After a thorough analysis past the marketing squad, we got some surprising just not unexpected results:

😎 Through research, we can encounter that although Hour software in the marketplace has far exceeded the demand, due to the decentralization of functions, it still cannot solve the efficiency trouble fundamentally . Most companies employ a lot of different software, data is scattered, piece of work efficiency is low, and Hour is overburdened. At this point, a centralized platform that connects all Hour tools is peculiarly important.
Based on existing customers, in order to better sympathize their motivations and difficulties, I had the chance to participate in the company'due south user workshop last June, where the users were divided into groups of viii to discuss their electric current issues, advise solutions and finally draw conclusions with our assist.

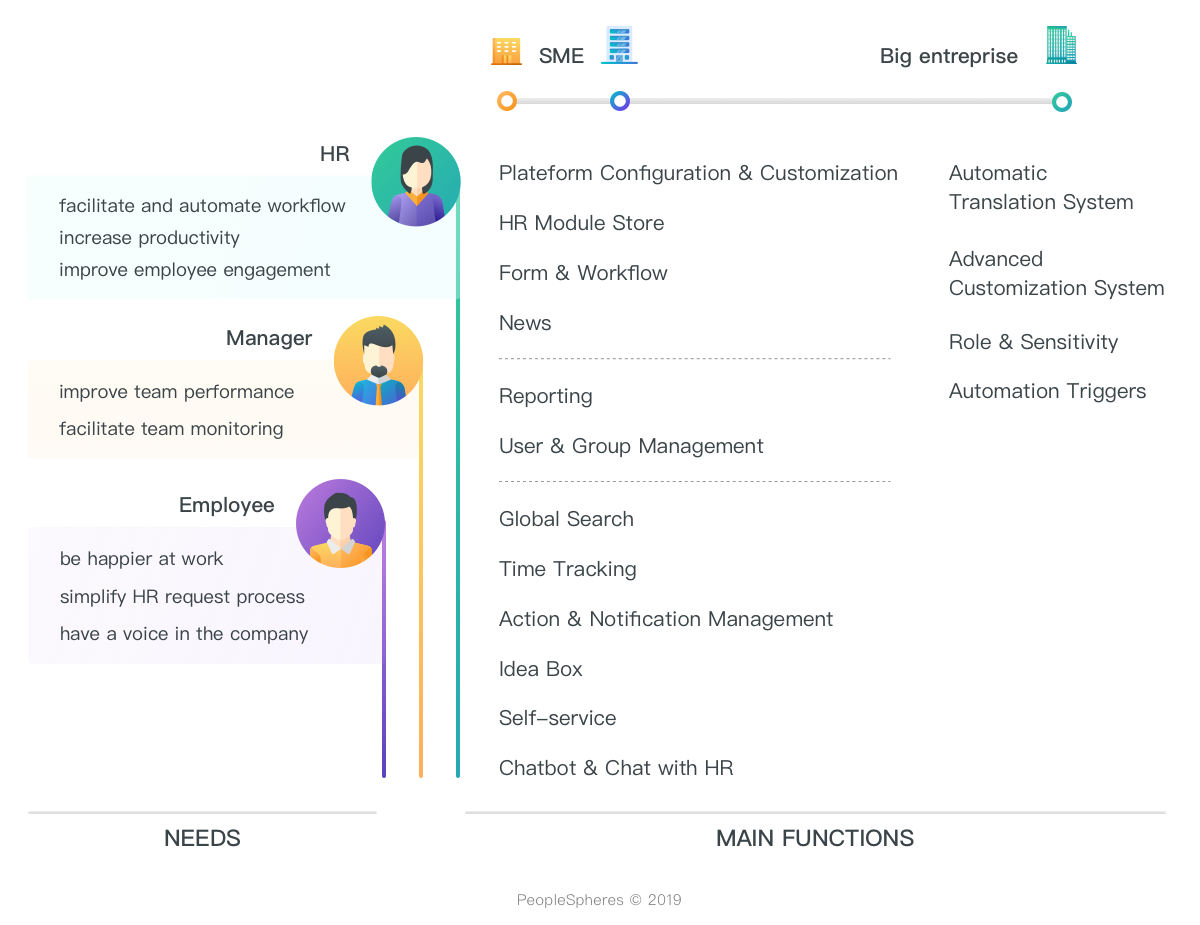
The following user insights are one of our deliverables, which summarizes the different roles, their pain points and expectations.

02 — Functional Design
Translate Needs into Actual Functionality
Subsequently understanding user needs, the most important step is to interpret the requirements into bodily functionality.
💡 For example:
- Hour directors want to "meliorate employee date" >> Translation: "Conversation & Chatbot", "News Management", "Idea Box", etc.
- Hour assistants want to "reduce repeated information input" >> Translation: "Workflow", "Form Mass Edit", "Consignment", etc.
- Managers want to "simplify squad monitoring" >> Translation: "Team Direction", "Reporting" etc.
- Employees desire to "simplify HR request process" >> Translation: "Self-service", "Time tracking(Clock in)", "Chat", etc.
👉 Of course, most of the functions have unlike levels of authority, and the data has different sensitivity levels. Obviously, the HR functioning say-so is greater than Director, and Manager is greater than Employee. According to the specific situation of each company, a personalized potency operating system has too been established.

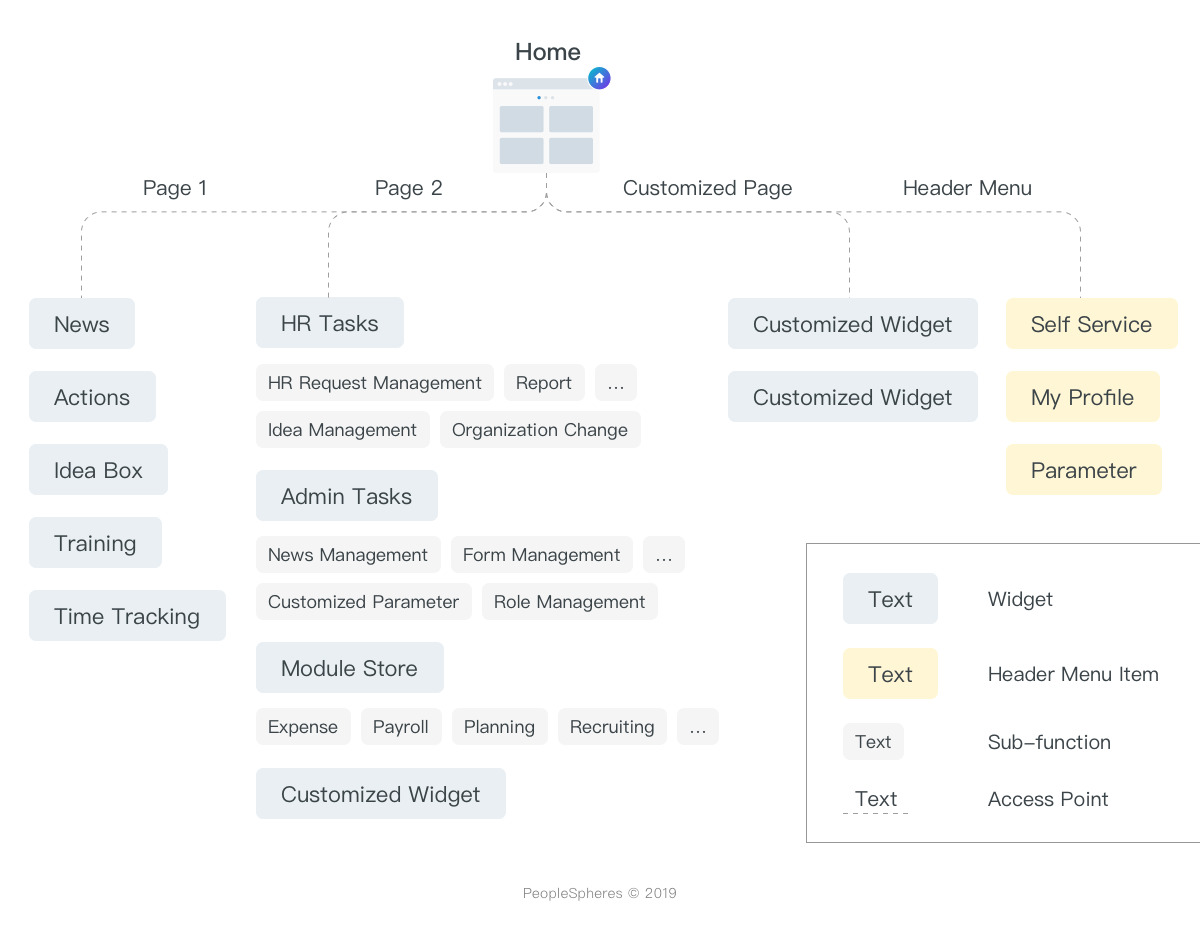
Data Structure
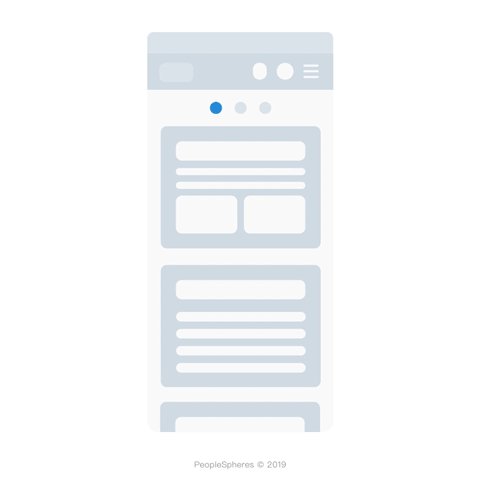
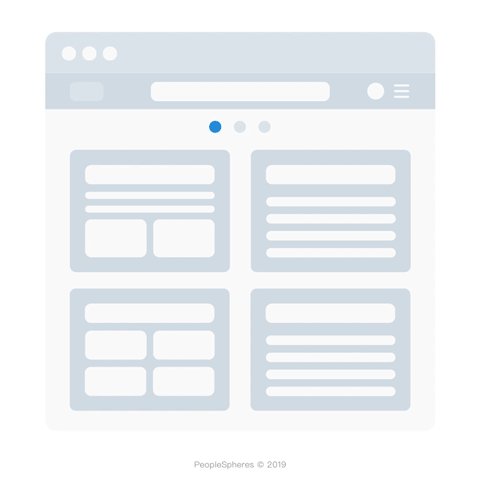
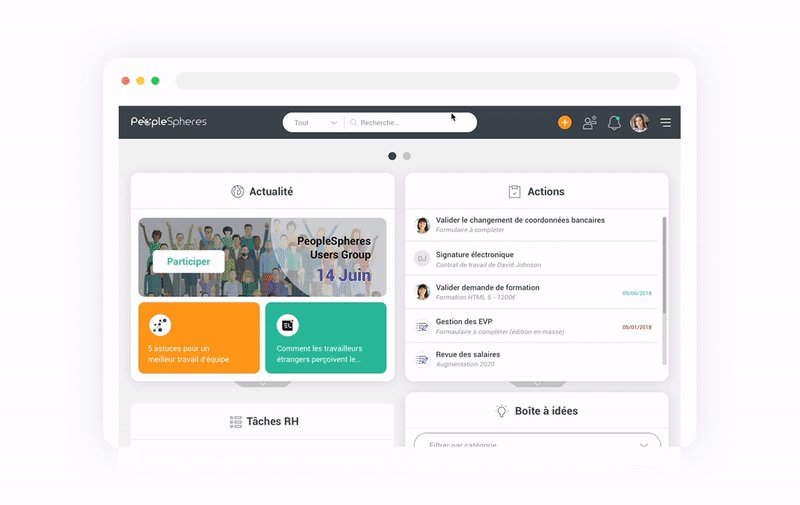
In terms of information compages, we adopted a organization called Pagination & Filigree Widget, where all the important features are displayed every bit widgets on different pages.
Users tin also add together or delete widgets according to their ain needs to achieve a fully personalized interface. This ensures consistency in design and coding betwixt dissimilar professional roles.

- simulate the layout of phone and computer desktop, which helps reduce learning costs
- users can arrange the widgets on each page according to their own needs
- a responsive widget system helps to maintain the consistency between mobile App and web App

03 — Role-Based Access Control
Roles
On a large calibration, a role-based admission command organisation consists of the following roles:
- Super Admin : has the highest authority, rights, and control;
- Admin : has access to specific departments or subsidiaries;
- Business Part : has its specific business permissions, there is usually non much deviation between different enterprises;
- Organizational Role : has only the authority of his organization and can not access the information from other organizations.
Potency
The following factors are generally considered when setting permissions for a office:
- Access Authority: correct of entry, time restriction, device restriction, geographical restriction;
- Utilise Authority: create, read, update, delete and other operations;
- Data Authority: creator owner permission, and permissions for various roles involved in the dataflow.
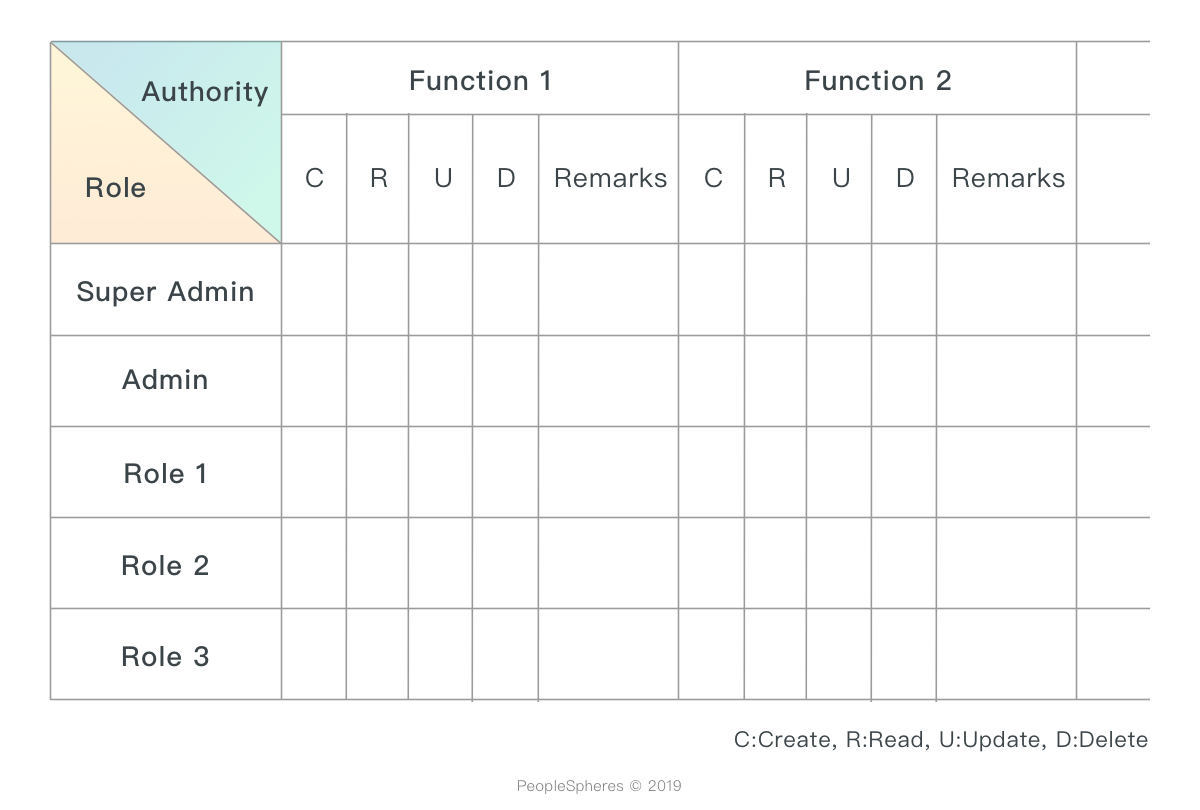
I'one thousand non going to list the detailed RBAC system of the projection, only I would like to share the form that I once used, 😊hope this helps.

04 — Experience Optimization
In society to optimize the user experience, commencement of all, we should start from the user'southward purpose, which helps the states understand the difficulties they are facing, whether the process is reasonable and whether information technology is too complicated.
💡Examples of users' purposes:
- A director wants to evaluate an employee's annual performance
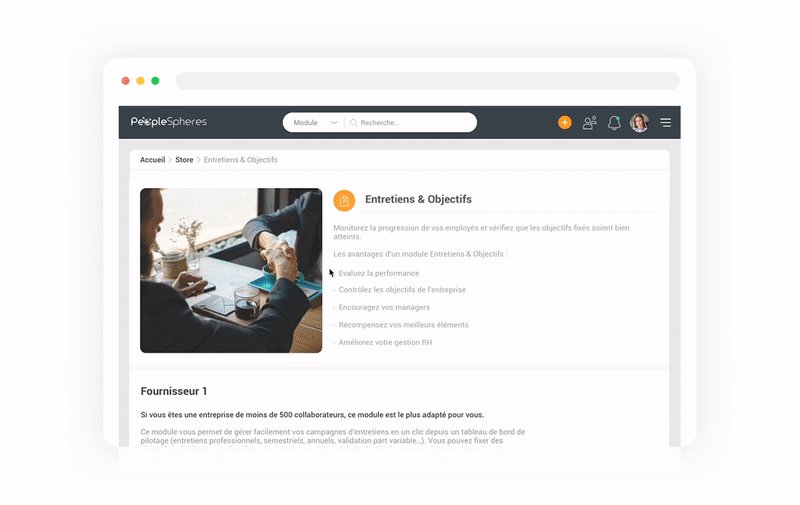
- An HR wants to buy an HR module for meeting management
- An employee wants to submit a leave request to his superior
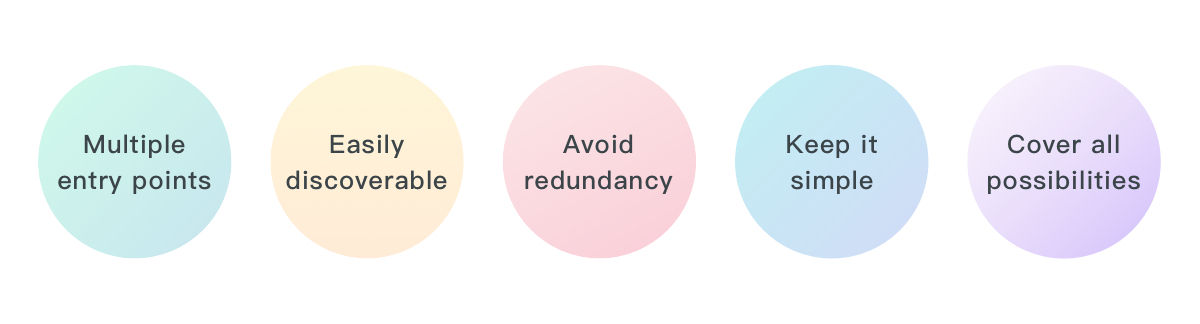
Just how to check whether the functional flow is reasonable? I have summarized the following criteria:

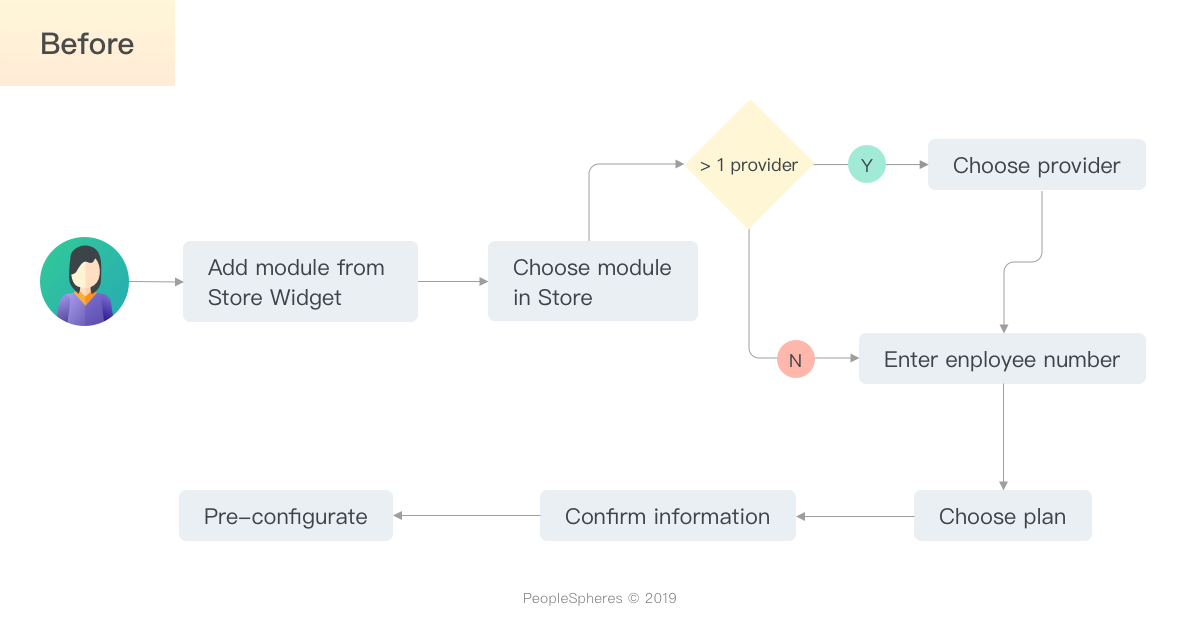
And so, at present use these criteria to optimize the post-obit user purpose: " an 60 minutes wants to buy an 60 minutes module for meeting direction".

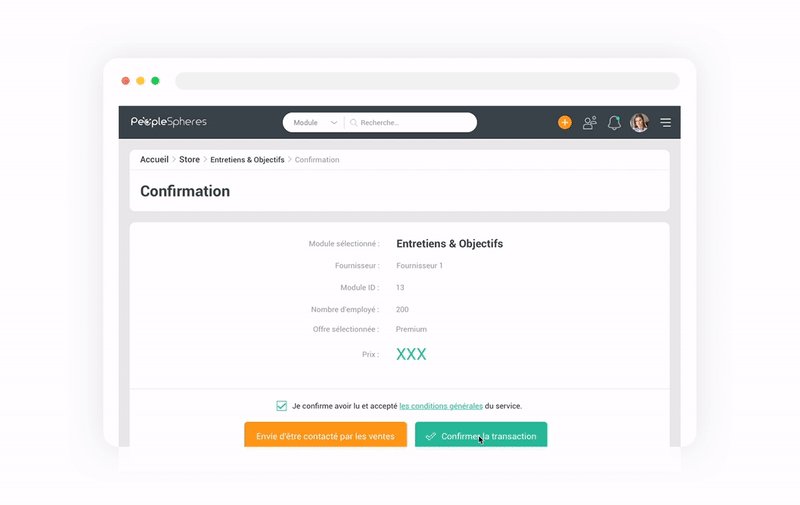
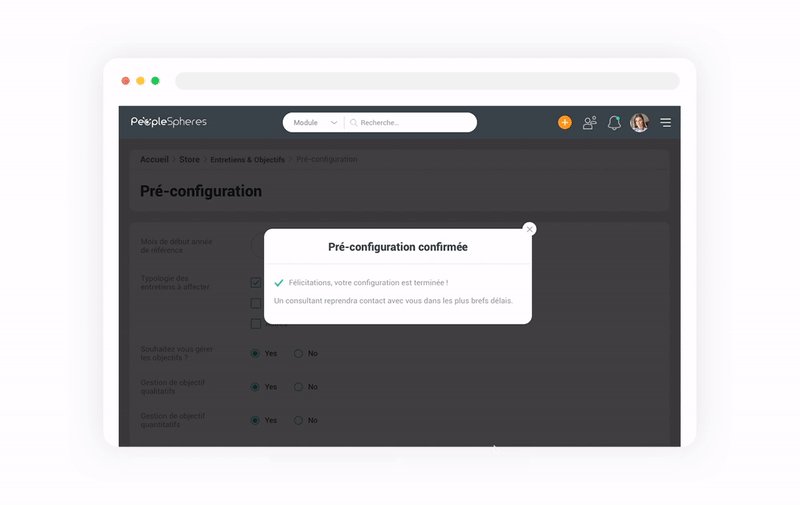
The original version has only one entry point, non that piece of cake to discover. And afterwards confirming the information, if yous tin't complete the pre-configuration process independently, you lot tin can't contact any customer service in time.
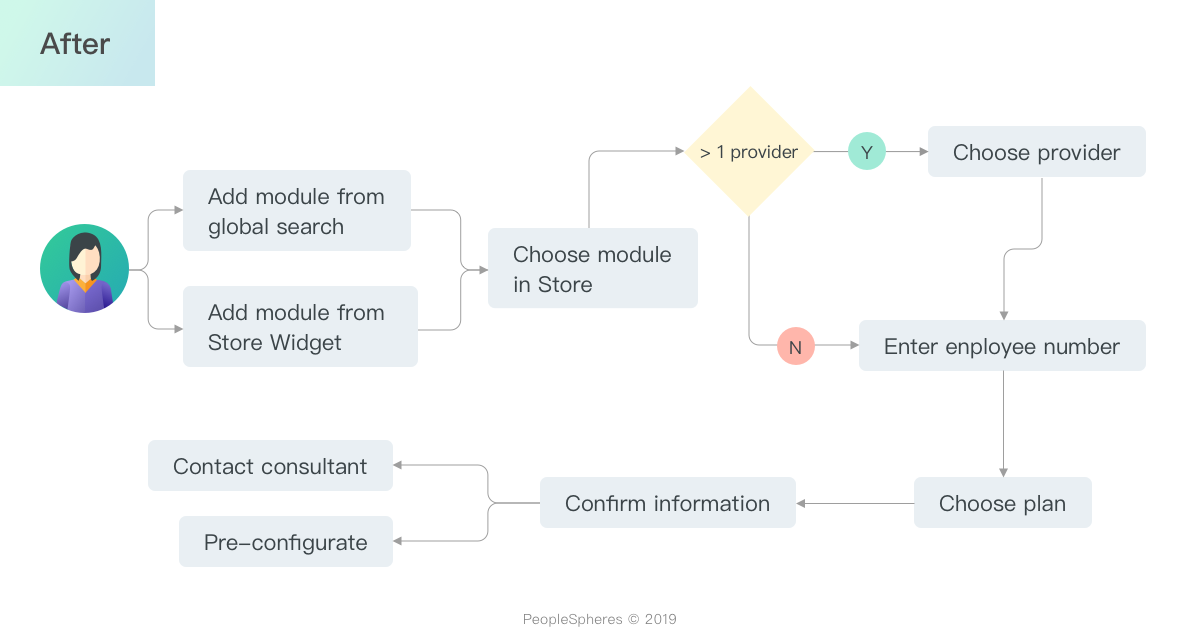
To solve these problems, we added the option "Add together Module" directly from the global search page. Users can contact the consultant direct after confirming the information, which basically covers all the possibilities in this user process.

The following motion shows the new interaction process.

05 — Onboarding Guide
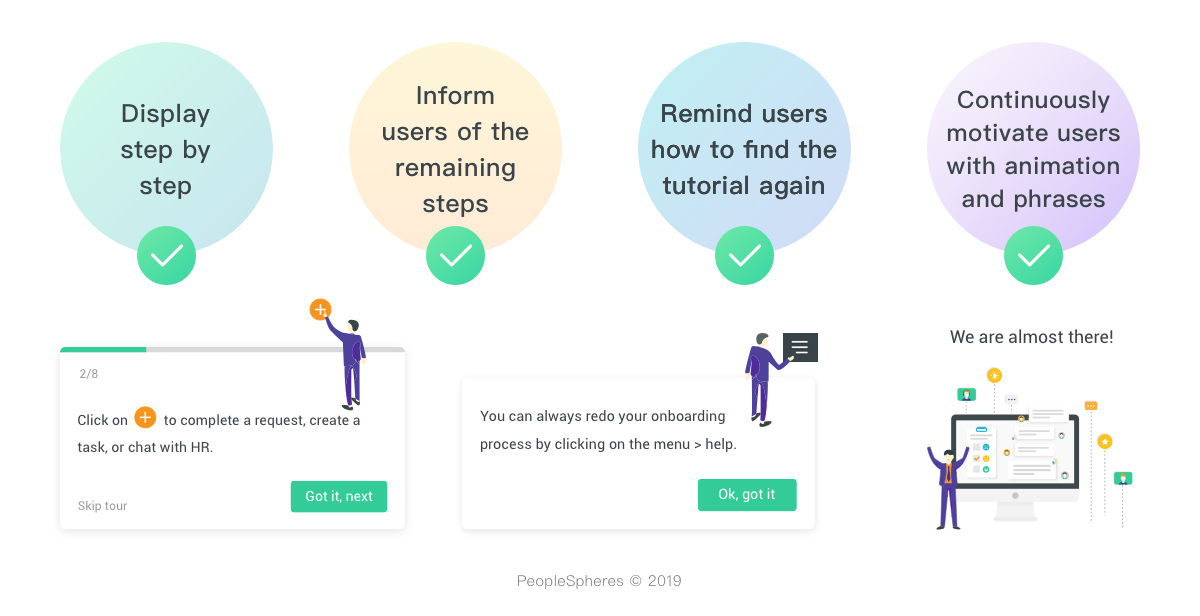
The "Onboarding Guide" is a process that helps new users learn the software. The learning process varies depending on the purpose and role of the user.
👇 Employee "Onboarding Guide" on the Spider web App:
😎 Some tips:

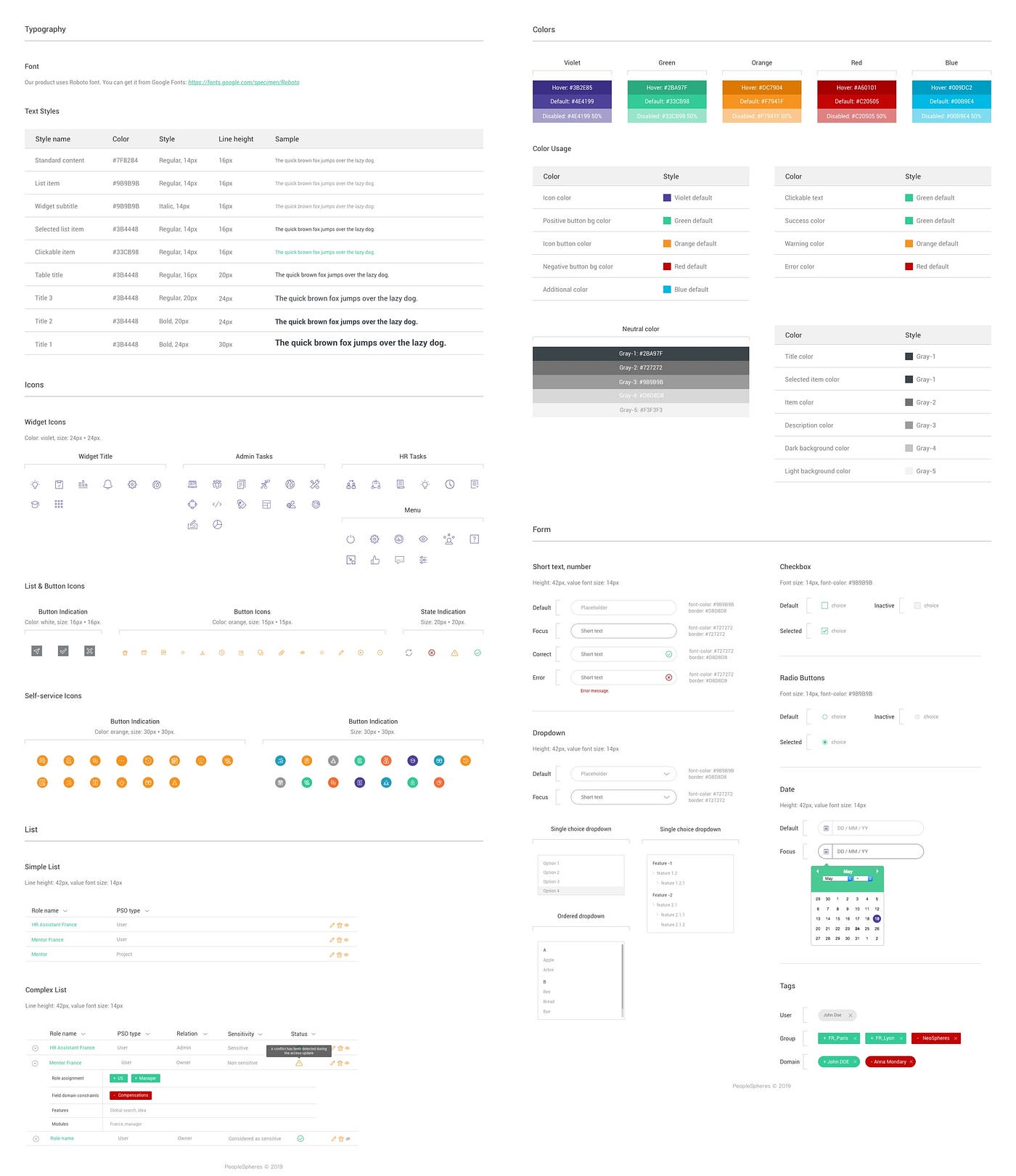
06 — Pattern System
Personally, I think the most important thing for software design organization is to
- reflect the rule of how to reuse pattern components
- listing dissimilar states of dynamic elements(buttons, forms, icons, cursor, links)

This is the first fourth dimension I have designed a SaaS system in depth, there are still a lot of things to improve. Hope y'all find it valuable. 👏
Source: https://uxdesign.cc/a-human-resource-product-ux-case-study-what-ive-learned-from-designing-an-hr-system-c606d7b9bb6a
0 Response to "Read the American Widget Case Study Overview Human Resources"
Post a Comment